Twilio Paste Intellisense
Twilio Paste Intellisense extends the development experience of Twilio Paste by giving Visual Studio Code users additional functionality.
The transition coming from writing CSS to using design tokens can feel tedious at first.
This is because before we can use a token, we don't know which ones we can use and what their values are. For example,
if we want to use a margin and the available options are space10 - space100 tokens, how do we know which ones translate
to 20px to match the designs? This is where Twilio Paste Intellisense comes into play!
It has two features:
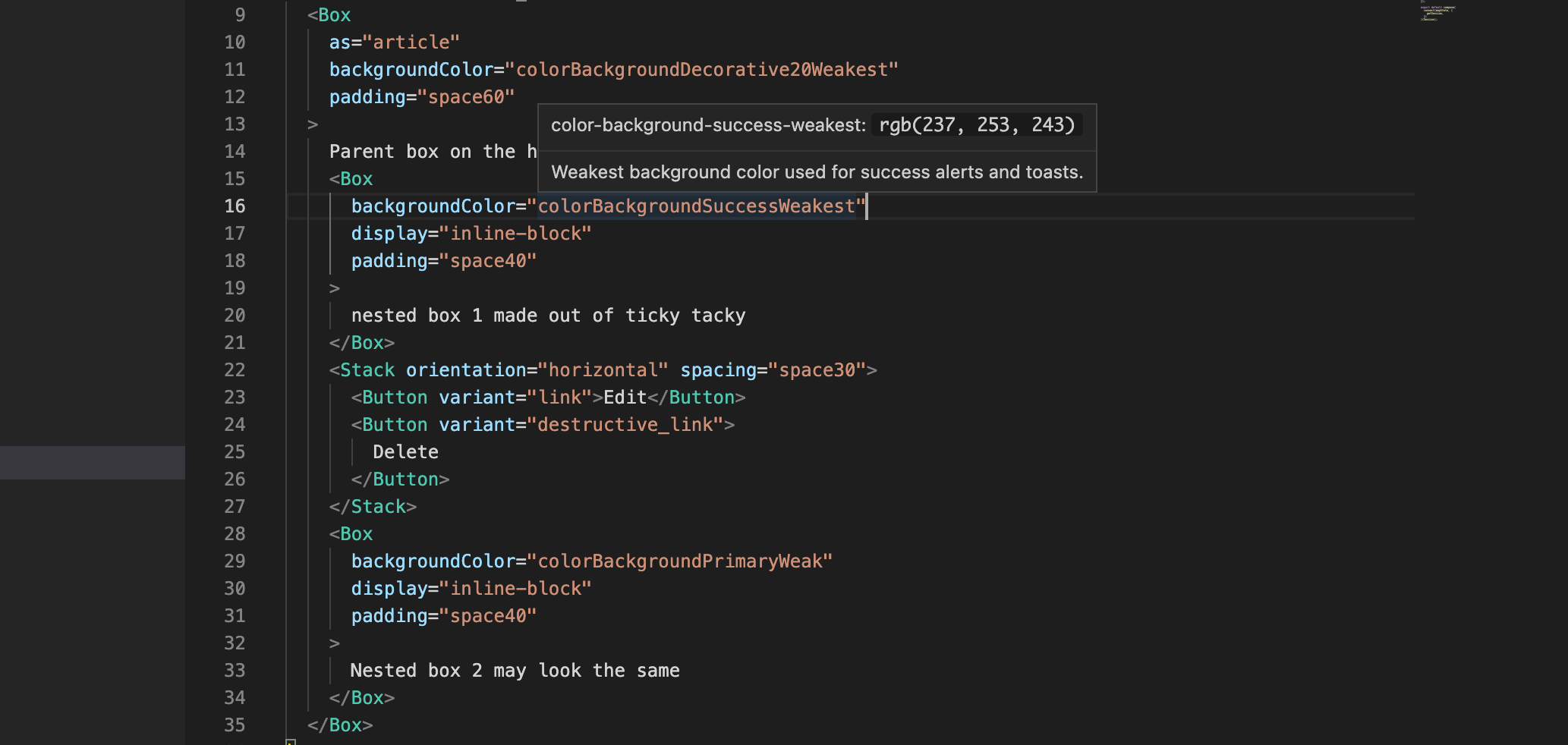
- Hover preview: Check the value of the token by hovering over it;
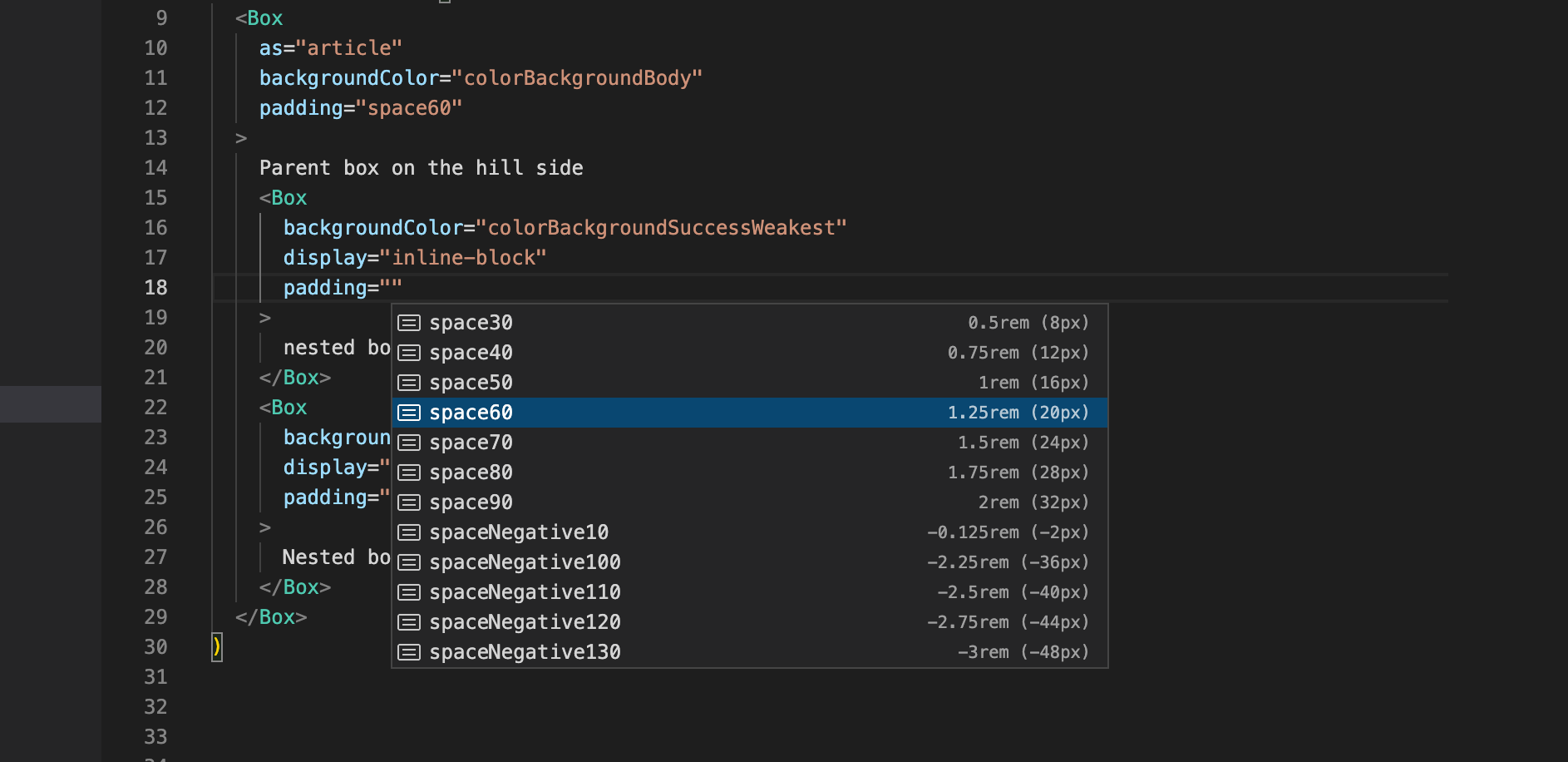
- Autocomplete: Use a dropdown menu with the name and value of the token when we start typing the component's Paste properties.
Install via the Visual Studio Code Marketplace
Intelligent suggestions for Twilio Paste token attributes.

View the value and description of the Twilio Paste token property by hovering over it.

We welcome and encourage contributions to this project. Before contributing, please make sure that you read our Contributing Guidelines and agree with our Code of Conduct.